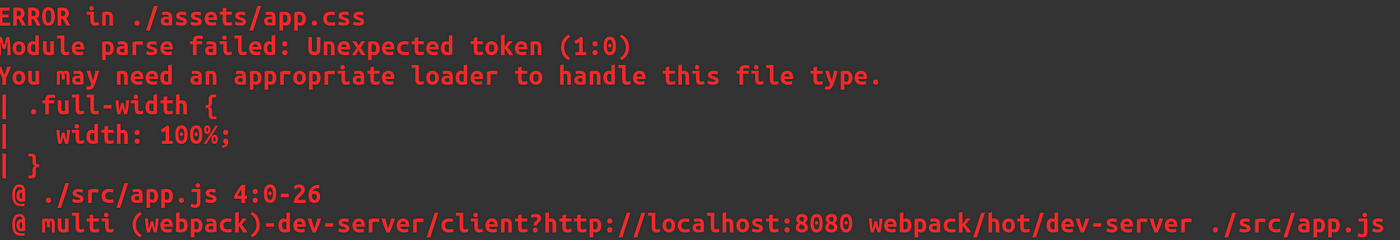
Vue.js webpack reported a grammatical error when loading the style file. stylus, stylus-loader have been installed. | Develop Paper

ValidationError: Invalid options object. Stylus Loader has been initialized using an options object that does not match the API schema. - vue-cli

Vue.js webpack reported a grammatical error when loading the style file. stylus, stylus-loader have been installed. | Develop Paper

The project under vue-cli has a Module not found: Error: Can't resolve' stylus-loader' error solution. - Programmer Sought

vue---使用stylus报错Module build failed: TypeError: loaderContext.getResolve is not a function_IT界幼稚生的博客-CSDN博客