ValidationError: Invalid options object. Stylus Loader has been initialized using an options object that does not match the API schema. - vue-cli

Vue.js webpack reported a grammatical error when loading the style file. stylus, stylus-loader have been installed. | Develop Paper

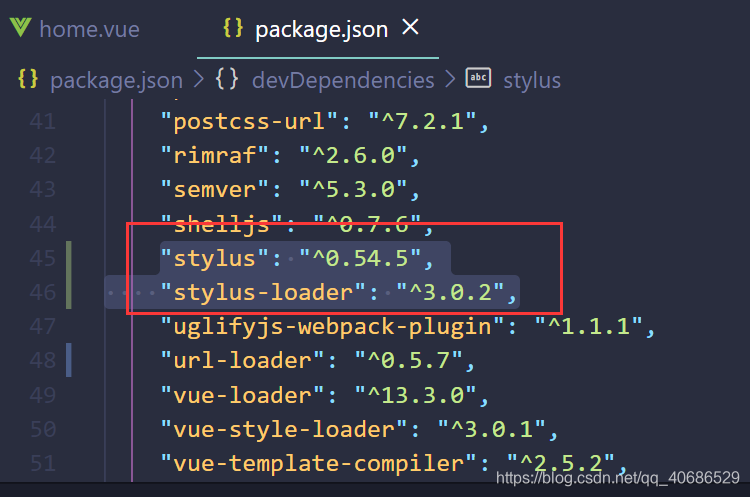
vue使用lang=“stylus“报错UnhandledPromiseRejectionWarning: TypeError: loaderContext.getResolve is not a f_qq1722377628的博客-CSDN博客

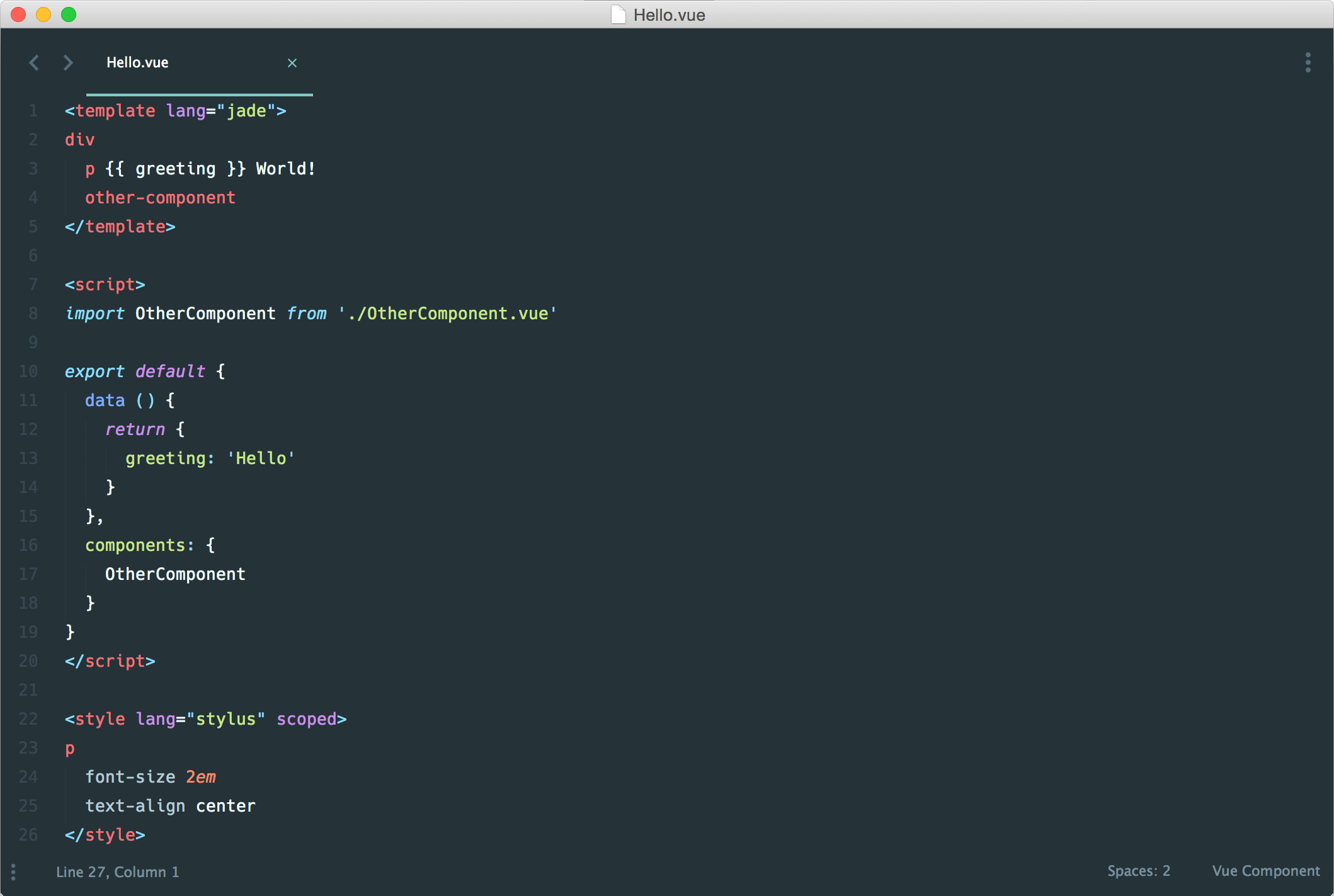
Autocomplete in stylus style block, no colon as key value separator · Issue #931 · vuejs/vetur · GitHub

intellij-idea,css,Webstorm format. Vue file, stylus style will add a new line in the middle, how can not add a new line?