move" event has oldLatLng in Marker but not in Circle Marker · Issue #6257 · Leaflet/Leaflet · GitHub

Creating markers with popups and handling events (Intermediate) | Instant Interactive Map designs with Leaflet JavaScript Library How-to

Leaflet custom div & click propagation on other elements - Geographic Information Systems Stack Exchange








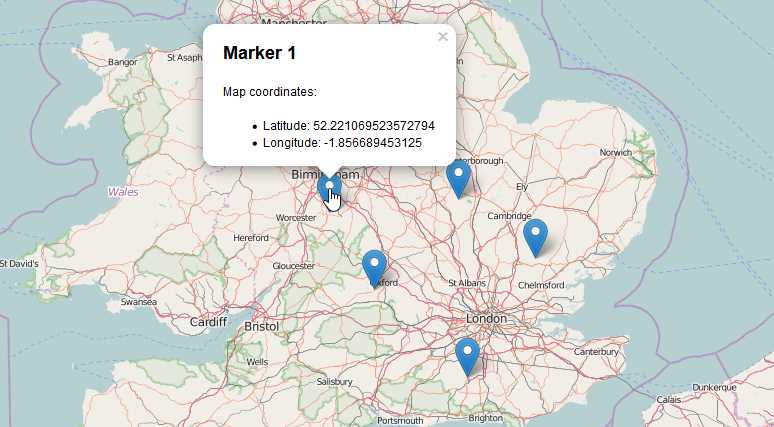
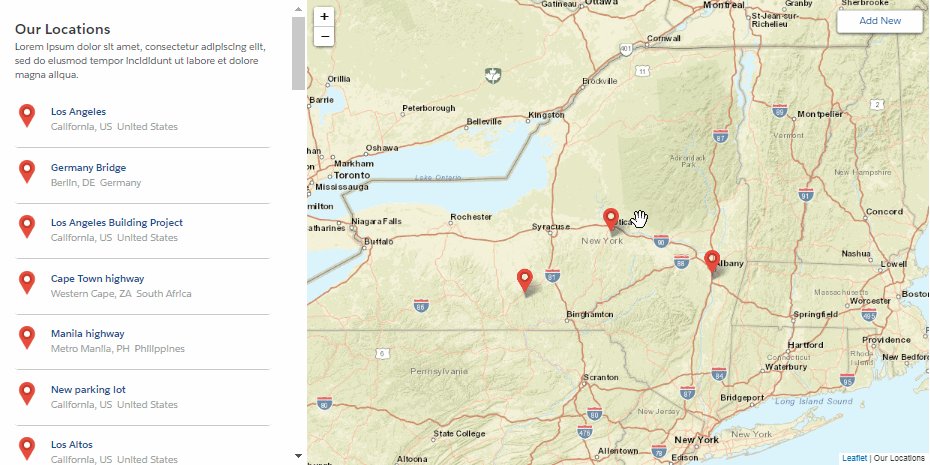
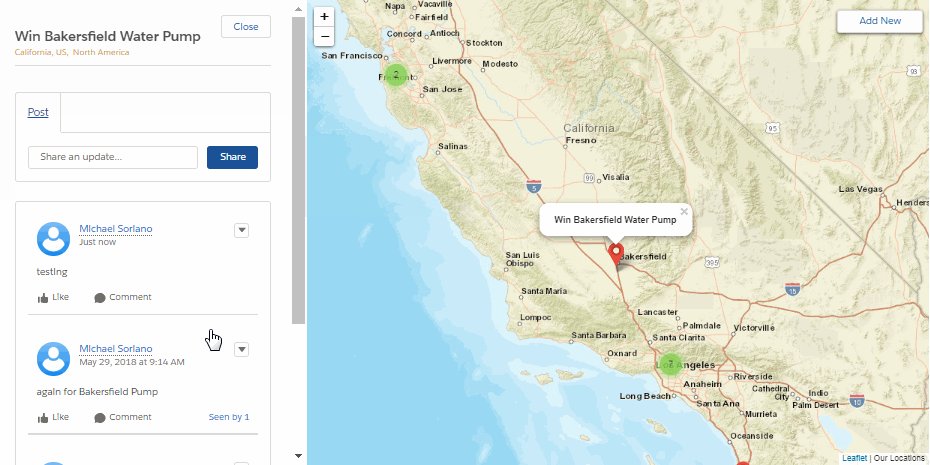
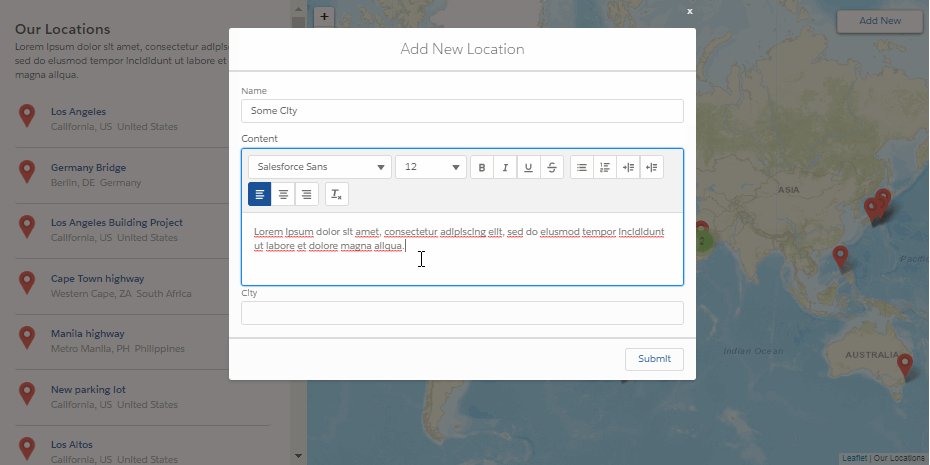
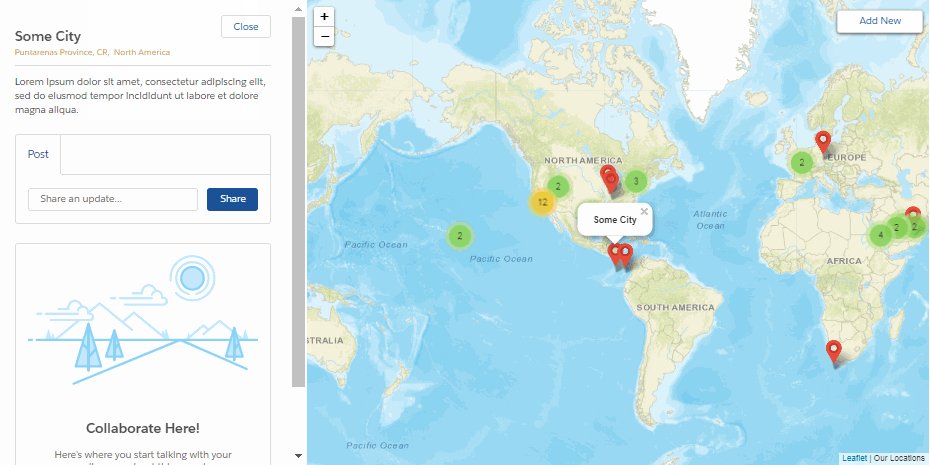
![Open (Fire) a marker popup by clicking a link outside of the Leaflet map [#1998596] | Drupal.org Open (Fire) a marker popup by clicking a link outside of the Leaflet map [#1998596] | Drupal.org](https://www.drupal.org/files/Open%20Fire%20a%20marker%20popup%20by%20clicking%20a%20link%20outside%20of%20the%20Leaflet%20map.jpg)