
Amazon.com : VariDesk Pro Plus 36 by Vari – Dual Monitor Standing Desk Converter – Work or Home Office Sit to Stand Desk – 11 Height Adjustable Settings with Spring Loaded Lift –

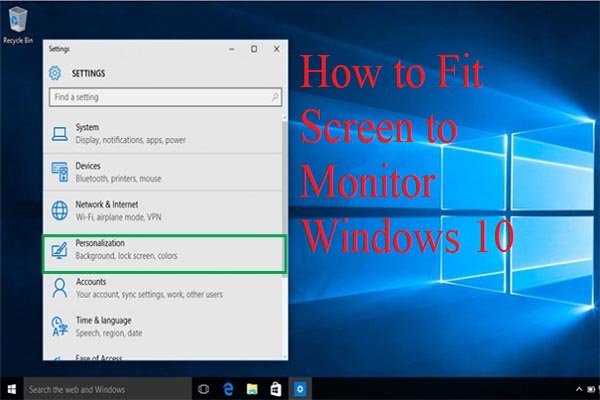
HP Products - Changing Display Settings, Background Image, Icons, and Screen Saver (Windows 10, 7) | HP® Customer Support







/bootstrap-media-queries-7b5c5d122b5740e09b3e7abf36749e6e.jpg)









/bootstrap-media-queries-7b5c5d122b5740e09b3e7abf36749e6e.jpg)

![How to Create a Responsive Background Image With CSS [Guide] How to Create a Responsive Background Image With CSS [Guide]](https://www.webfx.com/blog/wp-content/uploads/2014/06/blur-branding-check-1032109-1024x684.jpg)


